web
2019-03-05
2019-03-05
本文章是基于之前的项目进项改编升级,主要增加以下内容:
- 1、点击相应的导航时高亮显示
- 2、刷新页面的时候相应的导航高亮
- 3、解决导航隐藏的时候返回上一页的问题
详细讲解改变得内容
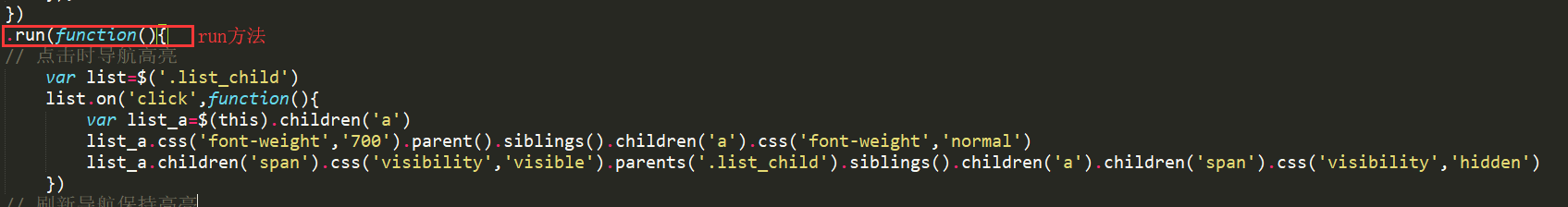
首先说明:我引用了angularjs的run方法初始化全局的数据
1、点击相应的导航时高亮显示
- 这个很好实现,最普通的代码即可实现。

2、刷新页面的时候相应的导航高亮

- 逻辑:
- 先截取hash。
var firstHref = window.location.href.split('#/')[1] - 再循环a标签的里边的href属性,相等则改变样式。
3、解决导航隐藏的时候返回上一页的问题

- 这个问题是有点难度,以前做项目的时候遇到过,弄了好久才灵光一现。
- 这个问题有点特殊,即便你是在当前页把导航给隐藏了,但是点击浏览器返回上一页的时候发现导航居然也是隐藏的。像用window.location.href判断路由进行改变也是不行,除非刷新一下,但是刷新万一上一页有很多的请求和内容会造成一些不必要的麻烦。
首先监听hash的变化。
1
2
3window.addEventListener('hashchange', function(ev){
var newUrl=ev.newURL.toString()
})然后根据监听的值进行对应操作
1
2
3
4
5
6
7if(newUrl.split('#/')[1]=='one'){
$('nav').hide()
}
else{
// $('nav').show()
location.reload()
}当内容少时用刷新当前页可以,内容多时让它显示一下。此处的显示存在一个细节问题,就是返回上一页了高亮还是处于隐藏导航的那个页面。
- 一种的解决的办法就是只给隐藏导航的那个页面的导航加hover即可。